Introduction
Just a few days ago my mom asked me to build her a simple website to help her be present on the internet with her side business. Well I only have a general idea how to do it, no knowledge of any CMS and some knowledge of HTML and CSS. So it has to be simple and fun to do :)
The first part of any project (work or pet project) is analysis of requirements. There are numerous ways to make a website, probably one of the most versatile and colorful fields in computer science today. The options are ranging from static website vs dynamic websites backed with CMS, and DIY vs full fledged SAAS solutions online. So getting all the requirements right is the most important step, if we simplify too much it could be hart to maintain and update, if we over-engineer it adds just the unnecessary complexity on the long run. Our pet project is a two page website with static text and images, that will probably never change and will get little to no traffic.
Exploring solutions
Too make it a successful weekend pet project I'm willing to invest too much time into learning complex frameworks. Complex frameworks or CMS usually give us all the flexibility with all nice features right out of the box. The main disadvantage is that they require a lot of knowledge how to properly configure and run. Even worse sometimes a small change on the website requires a batch of plugins, additional configuration and quite a bit of work (plus the maintenance).
One of the options is to go with the fully fledged SAAS WYSIWYG site builders like ghost, squarespace or similar. They offer a possibility to create a website with basically no knowledge. I could just subscribe for some service and with simple drag'n'drop create a good looking site with responsive design for mobile phones. But this would also go against the initial requirements to make it a poor man's solution. Some of the services like ghost can be self-hosted but that would require maintenance work and I would like to avoid it if possible. BTW I really like the ghost platform, but I felt that it is an over-kill for the real requirements, and it is important to choose a right tool for the job.
Other option is to go with the simple HTML website, this brings ultimate simplicity but can be tedious to change the content. Just there it comes a pearl that I found during the research, static site generator. I found great reviews and some of my friends recommend hugo, a small and flexible static site generator (disclaimer: I'm in no way associated with hugo). What it actually does is combine a simple templating engine and all the content to produce HTML files. In the end HTML files can be hosted anywhere without the need to configure any application servers or anything.

Making and running the site
Making a website was a real breeze, basically just following the basic [quick-start](https://gohugo.io/getting-started/quick-start/) tutorial and finding a good [theme](https://themes.gohugo.io/) will get you well on your way, basically the hardest thing for me was finding a good theme for the website. The majority of the website building is generating the content. Content is simply a collection of Markdown files each one representing the blog post or the page. You can edit the whole website using your favorite text editor, no special tools or knowledge needed.
After the content is done we have to build the site (to generate HTML pages) and publish them on some hosting. Both things leave you with plenty of options to choose from but I have decided to narrow it down to:
- build the site yourself, and host it on your server
- pros:
- possibility to create any set of http/https or www/non-www redirects
- usage of let's encrypt to get free SSL certificate
- cons:
- you have to have your own server
- you need to know how to administer a server
- a lot of work
- pros:
- use gitlab CI and pages
- pros:
- everything happens auto-magically (build, deploy, ...)
- no worry solution, good guys at gitlab are solving all for you
- cons:
- you can have HTTPS but either you have to manually renew let's encrypt every 3 months or buy a certificate for a longer period
- you have to control over DNS sever to prove the ownership
- pros:
For now I went with the first solution since I already have a fully configured server and it gave me more room to play with tools. But if you are doing it for something more serious than playing around I would recommend the first solution since you don't want to be be called in the middle of the night that the site is down :D. BTW this site is build the same using hugo.
Update 2019
Well now that I have been using hugo for well over 6 months I can give you a better insight. Truth to be told I haven't been actually posting anything for the last 6 months but I have been tinkering around my blog quite a bit. So let's get into the lessons learned
Performance
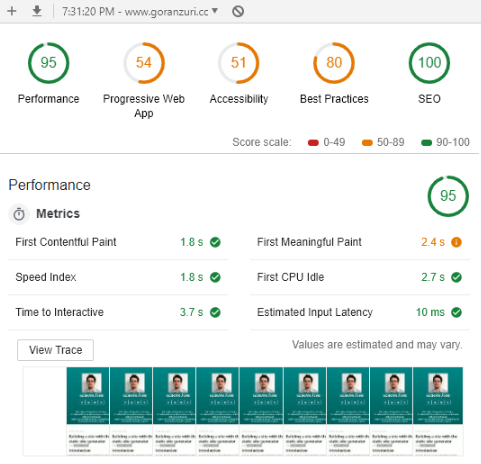
The page is run by a smallest digital ocean VPS instance and using nginx as a web server. GoHugo actually generates static HTML pages so it can be hosted anywhere without real performance impact on the server nor some special requirements. You can see the results using google lighthouse.

This result is measured from my home pc but still it gives a nice consistent 2s response. I tried using multiple other tools from different locations and even making a small load test and the response times are consistent.
Customizability
The engine provides a lot of possibilities out of the box, just by reading the docs you can customize your website quite a bit. That being said all the changes are really manual; change the config file, override layouts, create custom variables. This gives us a lot of control, after just a few small changes you already feel like a hacker from a movie, typing endless commands in bash and vi. But it took me more than a few hours to configure the web with ordinary functionalities like: sharing on the social media, post tags, custom css, easy deployment.
Sharing on social media
A possibility to share a post on social media is not a requirement but is a nice thing to have. You can of course share any page but social media sites won't recognize important parts like short description or image of the post. It took me a better part of the day to properly set it up by doing the following
- Sign up for Share buttons by AddThis - they offer share functionality via their customizable JS script- create custom single post page layout and put the addThis code in it- create a custom page variable for main image location and put it in a custom header.html layout- test it for facebook - upon learning that it doesn't work due wrong nginx configuration add gzip functionality to nginx on the server- success, it works for facebook- learn that it doesn't work for linkedin; give up for now
This has been a fun experiment but I wouldn't recommend it if you want to be efficient.
Blogging experience
I LOVE markup and you actually blog using it. No HTML no WYSWYG just markup :D. That being said there is no web interface as this is a pregenerated page, so in my case I would just use VS Code or anything at hand and transfer it later on. But as this is generated on the client it is quite tedious to set up the environment on multiple machines. I know that this is a first world problem but I like to write when I have inspiration not when I'm at my home PC. So every time you have a process similar to:
- install hugo on PC
- pull the latest blog from git
- do the changes
- configure deployment (this will be avoided in the future with automatic deployment from GitLab)
- deploy changes- push the changes to git
As I don't have the routine to write I'm ashamed to say that his has put me off blogging on more than one occasion. The other big problem I have is that there is no image optimization or something similar, so you have to manually embed your images and it could be much better.
Conclusion
In the end I'm really satisfied with the overall experience and happy to give it a go. Currently it usage I see only with really tech savy people with a wider scope of knowledge. There is basically endless way how to use it and host it, but for me I had to have my server, git repo, knowledge of bash and of course basic HTML, CSS skills to modify anything. Even with this knowledge it ended up a nice small challenge and every post was much more than just writing. Once setup I can see usages in smaller static sites (actually the intention of the creators) or documentation sites (as markdown is really easy to use).


Comments